This is similar to the css grid column gap property accepting any gutter length to place between columns.
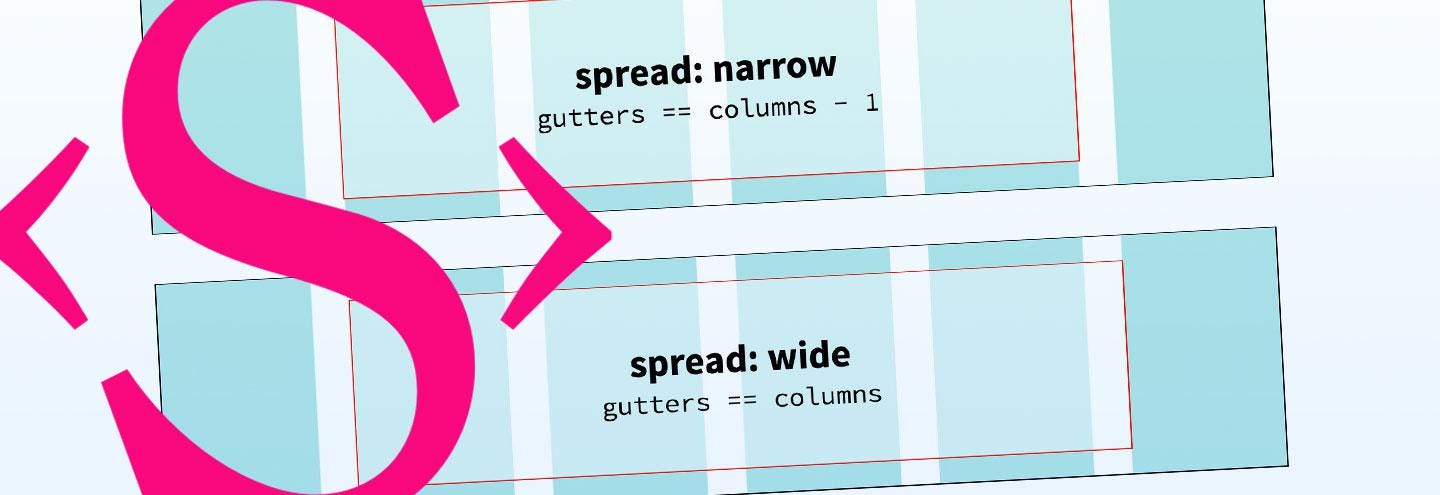
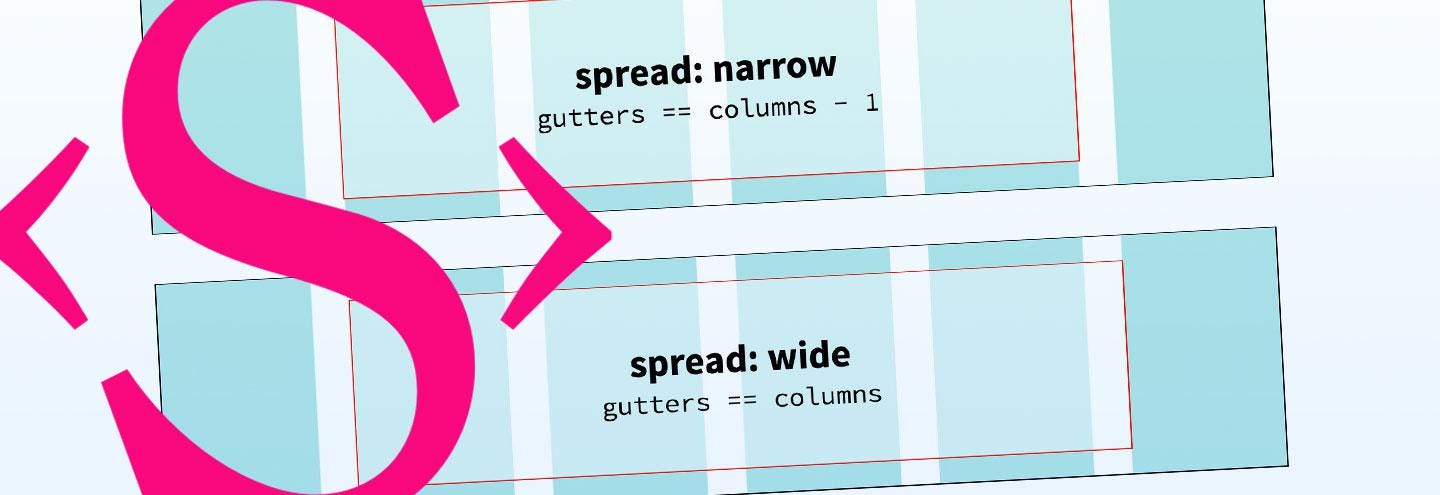
Susy gutter position.
It can be found in the global settings within the susy map.
In beta 2 of susy 2 is it possible to set gutter widths in the main grid settings like so.
Gutter position is one of the settings that susy allows you to change for your layouts.
Fantastic article on suzy definitely need to dig into it more.
Gutter position tells susy where to put gutters.
Susy gutters grid column gap.
Inside static if you want static gutters.
This is solved in the span mixin whose usage will be explained in the guide section.
But the grids in susy appear to be definitely more powerful especially the gutter positions.
The gutters setting is what you are looking for.
Looks like susy handles this a lot better among other things.
It specifies where the gutter should be output with reference to the columns.
It also specifies whether they should be output as margins or paddings.
The first gutter on each row will need to be removed.
You can collapse a gutter in foundation removing the margins and padding but then you can run into other issues.
Gutters are added as margin before a layout element relative to the flow direction left margin for ltr right margin for rtl.
A unitless gutter setting will act as a fraction on the same scale as any unitless columns.
Susy just uses the set column width to calculate gutters even when it is not using that width to calculate columns.
Susy gutters haven t changed at all since version two although our new calc output allows you to mix units in new ways.
Otherwise there is no way to get the math right.
The last gutter on each row will need to be removed.
You simply can t do a fluid floated layout in css with static margins.
After gutters are added as margin after a layout element relative to the flow direction.
Also gutter position is also worth taking a look at.
In case of after gutters will be applied as margins on the right of the column meaning that the last column in the container should have no right margin.